
리액트의 장점인 Virtual DOM을 이용한 빠른 업데이트와 렌더링을 적용하기 위해 HTML 파일에 DOM 컨테이너 추가
-> DOM이 들어있는 곳이 DOM 컨테이너
Root DOM Node라고 부르기도 하는데 Virtual DOM의 시작점(뿌리)
CRA(create-react-app) 패키지
리액트 웹 애플리케이션을 개발할 수 있도록 프로젝트를 자동으로 생성해주는 패키지
리액트로 웹 애플리케이션을 개발하는데 필요한 모든 설정이 되어 있는 상태의 프로젝트를 생성해주는 도구
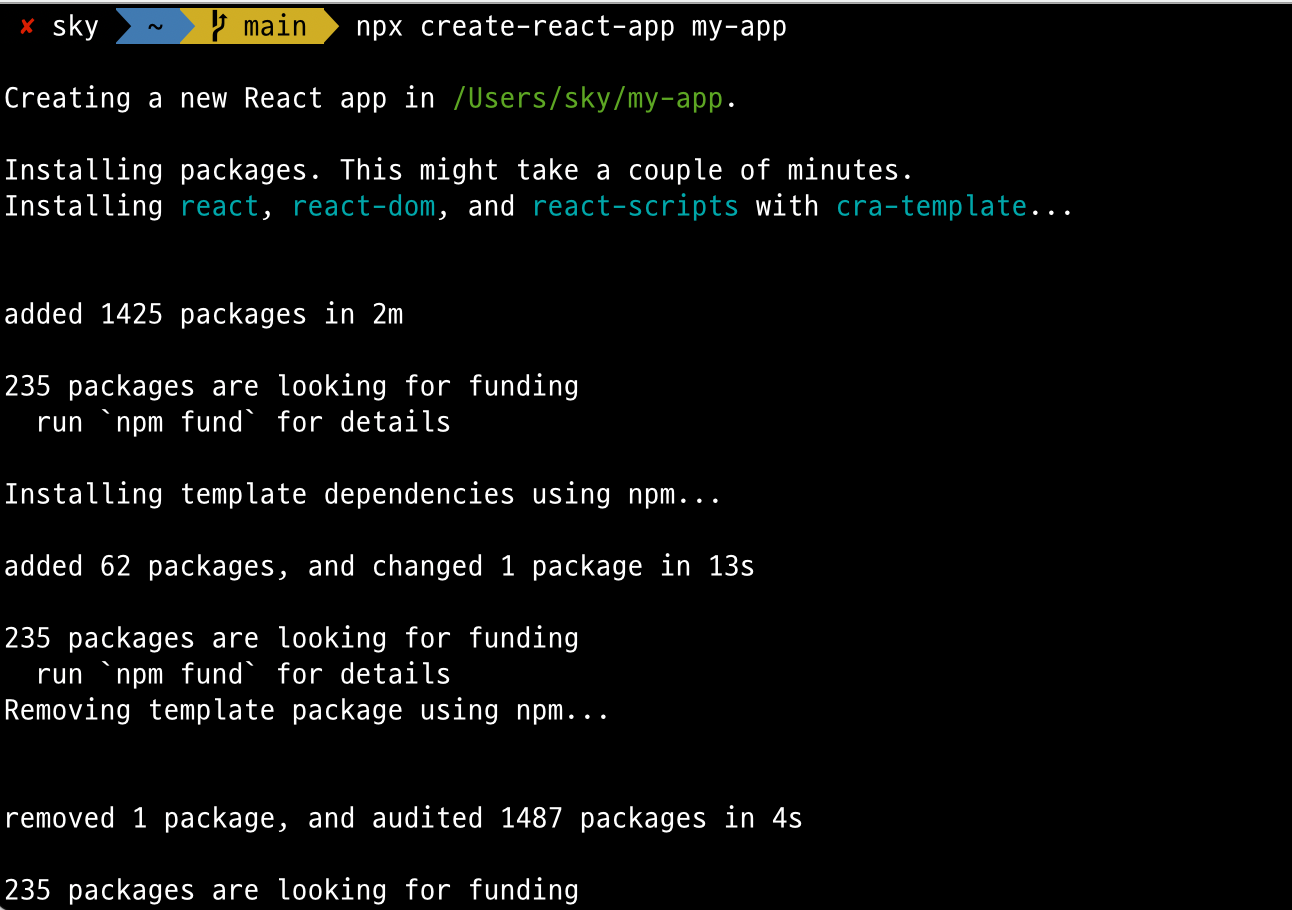
VS Code 터미널에서 명령어 실행
npx create-react-app {your-project-name}npx 명령어는 npm 패키지를 설정하고 곧바로 실행시켜줌

cd my-app
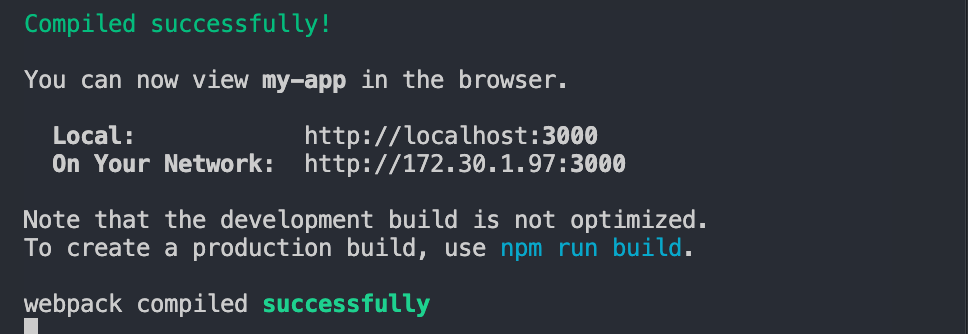
npm start


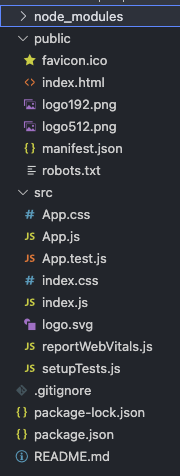
폴더 구조

>node_modules: npm(Node Package Maganer)로 설치한 모듈이 저장되는 폴더
∨public
- favicon.ico: 정적 파일, 타이틀 왼쪽 아이콘

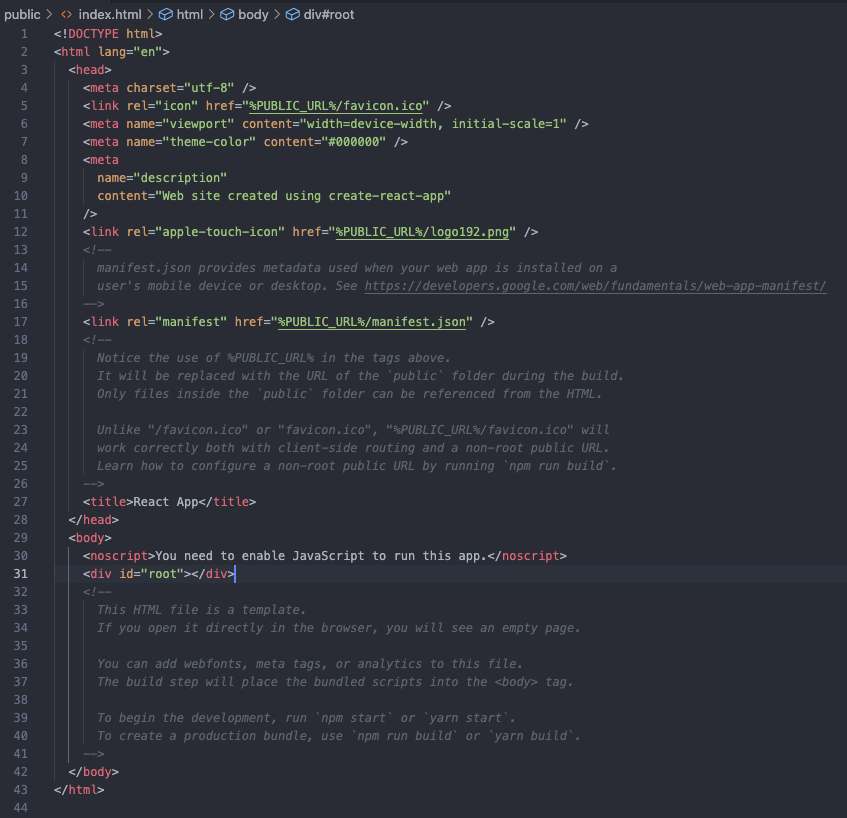
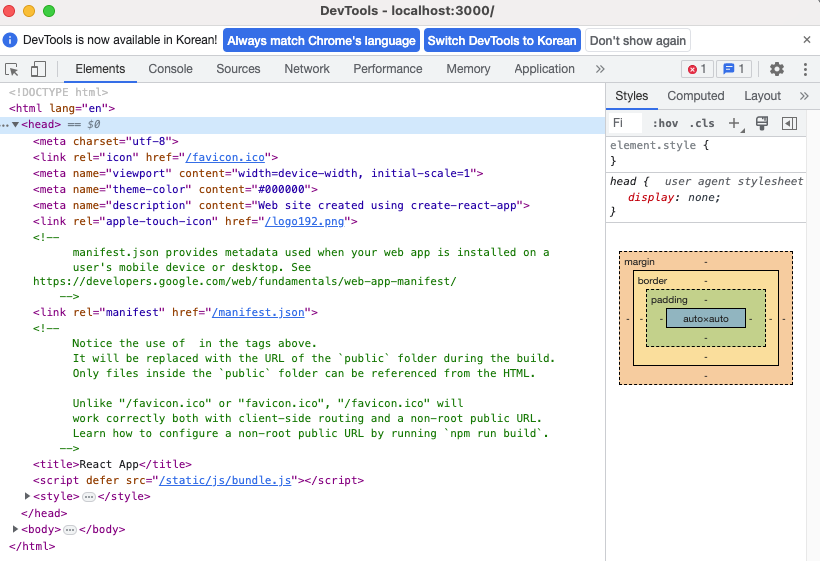
- index.html: 리액트 프로젝트 구동 정보 모든 것이 담겨 있는 파일

- manifext.josn: favicon 설정 관련
∨src
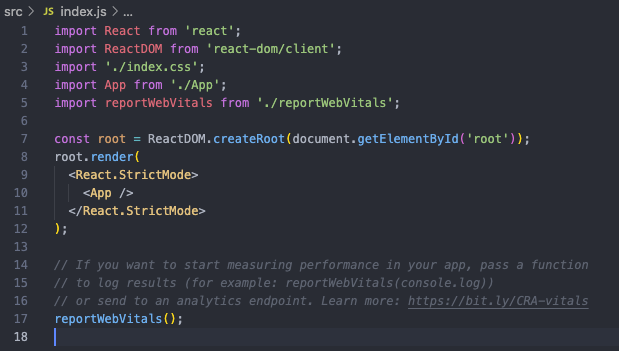
- index.js

- import React: jsx를 사용
- import ReactDOM: index.html파일- <body> - <div id="root"> 의 요소를 가져와서 ReactDOM의 root로 만듦
- import App: root.render()에 App을 가져옴
reportWebvital(): 리액트 앱 웹 퍼포먼스 성능 측정 자바스크립트 라이브러리 함수 호출
package-lock.json: package.json의 dependecies 모듈에 사용된 모듈 정보
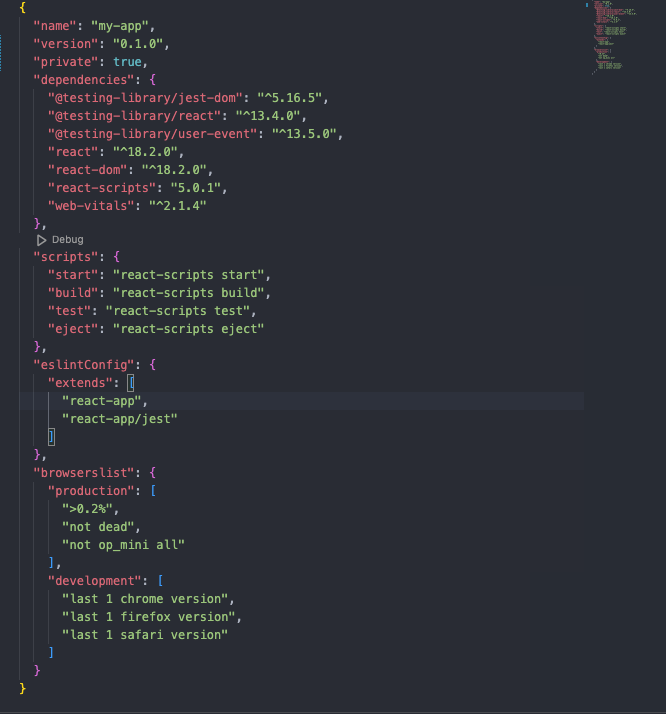
package.json: 프로젝트 정보

- private: npm 사이트에 프로젝트 등록 시 public/private 설정
- dependencies: 리액트 앱 구동 시 반드시 필요한 모듈 정보
- scripts: 명령어 관리
- eslintConfig: 코드가 올바르게 작성되는지 체크해주는 것에 관련된 설정
- browserlist: 지원할 브라우저 목록

bundle.js
리액트로 개발한 것이 npm start 명령어 입력 시 bundle.js로 들어가서 화면에 보여주는 것
'Front-end > React' 카테고리의 다른 글
| [React] State와 생명주기(LifeCycle) (0) | 2023.05.10 |
|---|---|
| [React] 컴포넌트(Component) (0) | 2023.05.09 |
| [React] 리액트 엘리먼트(element) 렌더링 (0) | 2023.05.07 |
| [React] JSX(JavaScript and XML) (0) | 2023.05.07 |
| [React] 리액트 (0) | 2023.05.04 |



